Tabellen von Faustball.com
Stand: 28.04.2021
![]()
NEU: Version 2.0.0 mit komplett neu erstelltem Code!
Wichtigste Neuerungen:
- Umstellung auf faustball.com,
- mehr Daten durch JSON Abruf,
- lokales Caching,
- umfassende Konfigurationsmöglichkeiten,
- mehr CSS Klassen zur Gestaltung
Dieses kleine Plugin ermöglicht die einfache Integration von dynamisch aktualisierten Tabellen von www.faustball.com in jede Seite, Post und Widget. Es bietet eine Vielzahl von Design- und Konfigurationsmöglichkeiten, wie einen benutzerdefinierbaren Tabellenkopf (inklusive Daten vom externen Wettbewerb), eigene Spaltenüberschriften, Breadcrump Navigation, Hervorheben der Tabellenzeile mit der eigenen Mannschaft, Kennzeichnung von Zeilen mit Aufsteigern und Absteigern, als auch die Spalte mit den Bällen auszublenden.
Um die eigene Homepage nicht zu blockieren, wenn faustball.com nicht rechtzeitig antwortet, kann ein frei definierbarer Timeout (Standard 1s) gesetzt werden. Dieses Plugin ermöglicht auch die Verwendung von Shortcodes in HTML Widgets. Schlußendlich kann man alle Seiten nach dem Shortcode [faustball] durchsuchen, um die Seiten zu finden, auf denen man möglicherweise den [faustball] Shortcode überarbeiten muss.
Um die Last auf faustball.com zu reduzieren, verwendet dieses Plugin für die Tabellendaten einen lokalen Cache mit einstellbarer Verweildauer. Nur wenn die Verweildauer überschritten ist, werden die Daten wieder von faustball.com abgerufen. Zusätzlich werden Anfragen von Crawlern, Bots und Spider erkannt und dann werden Daten aus dem Cache gesendet. Wenn nötig, können die Daten im lokalen Cache gelöscht werden.
Kurz vor Ostern 2021 hat mich Dirk Haase kontaktiert, er hätte festgestellt, dass eine bestimmte Faustball-Homepage pro Tag ca. 5000 Abrufe bei faustball.de verursacht. Manchmal im Abstand von nur wenigen Sekunden. Bei der Überprüfung der Ursache bin ich darauf gestoßen, dass für fast 9/10 der Abrufe sogenannte Crawler/Bots/Spider verantwortliche sind, also automatisierte kleine Programme, die Infos über Webseiten abrufen (z.B. GoogleBot oder BingBot) und bei jeden „Crawlen“ einer Seite damit Abfragen bei faustball.de verursachen. Sind mehrere Tabellen eingebunden, kommt es für jede Tabelle zu einer extra Abfrage, das multipliziert sich dann zu einer ordentlichen Summe.
Um den Server von faustball.de nicht unnötig mit Abfragen zu belasten, habe ich mich dazu entschieden ab Version 1.3.0 eine kleine Erkennung von Crawler/Bots/Spider einzubauen und dann eben keine Abfrage mehr bei faustball.de zu starten. Zusätzlich hat das Plugin nun auch einen lokalen Cache, in dem für jede abgerufene Tabelle der Inhalt und die Timestamp des Abrufs gespeichert werden. In den Optionen kann man nun die Zeitdauer definieren, wie lange die Daten der jeweiligen Tabelle gültig sind, erst bei Überschreiten erfolgt eine erneute Abfrage bei faustball.de. Dies reduziert zusätzlich die Anzahl der notwendigen Abfragen und lässt anderen, die faustball.de abrufen mehr Kapazität. Der Standardwert der Gültigkeit ist 900 Sekunden (=15 Minuten). Kommt eine Tabelle aus dem Cache, so steht unten (anstatt www.faustball.com) der Text „Daten von Cache“ samt der Dauer bis neue Daten von faustball.de/faustball.com abgerufen werden.
In den Optionen können die Cache-Daten wieder aus der WordPress Datenbank gelöscht werden. Entweder um die Datenbank wieder kleiner zu bekommen, um gespeicherte Daten von Wettbewerben, die man nicht mehr braucht, zu entfernen, oder bei Problemen, wenn man meint das Plugin ruft keine aktuellen Daten mehr ab.
Wenn ihr eine ältere Version des Plugins ohne Caching (vor V1.3.0) einsetzt, bitte ich euch daher auf die aktuellste Version zu aktualisieren, damit der Server von faustball.com zukünftig weniger stark von unseren Tabellen-Abfragen belastet wird. Vielen Dank!
Die Benutzung ist ganz einfach:
Der Shortcode
[faustball contest=<contest>]
ist eigentlich alles was nötigt ist!
Das Attribut „contest“ ist unbedingt erforderlich und beschreibt den Wettbewerb, dessen Tabelle dargestellt werden soll. Um die Nummer zu ermitteln, den gewünschten Wettbewerb bei faustball.com aufrufen und die Nummer aus der URL kopieren. Das ist die gleiche Zahl wie die ID in Dirk Haase’s Anleitung.
Beispiel: Im Feld 2018 in der Bundesliga Süd der Männer ist die Tabelle hier zu finden: https://faustball.com/#/contest/257/competition.
Damit ist contest=257 in den Shortcode einzutragen:
[faustball contest=257]
Dies ist die einfachste Form der Verwendung.
Weitere optionale Attribute
ownteam='<ownteam>' [string/1/0]
Dieses Attribut ermöglicht die Auszeichnung der jeweiligen Tabellenzeile mit der CSS Klasse „fb_ownteam“, wenn der übergebene Name (auch nur in Teilen) mit einem Mannschaftsnamen in der Tabelle übereinstimmt.
Mittels entsprechender CSS-Auszeichnung kann diese Zeile hervorgehoben werden.
Wird diesem Attribut die „1“ übergeben, so wird der „Ownteam“ Text, der auf der Plugin Einstellungsseite definiert ist, verwendet.
Wird diesem Attribut die „0“ übergeben, so wird keine CSS Klasse „fb_ownteam“ hinzugefügt.
balls='<balls>' [0/1]
Über dieses Attribut kann die Spalte „Bälle“ ausgeblendet werden. Dazu wird die Spalte mit der CSS-Klasse „display-none“ versehen. Eine Definition der CSS-Klasse „display-none“ mit „display: none;“ im Stylesheet ist natürlich zusätzlich notwendig.
Der Vorteil ist, dass es mit dieser zusätzlichen, optionalen CSS-Auszeichung im Tabellencode möglich ist, eine Tabelle einmal ohne Bälle (z.B. in einem seitlichen Widget) darzustellen, auf einer Teamseite jedoch die gleiche Tabelle mit den Bällen.
Wird das Attribut nicht verwendet, so werden die Bälle dargestellt.
header='<header>' [0/1]
Dieses Attribut ermöglicht die Kontrolle der Anzeige der ersten Tabellenkopfzeile.
Wird das Attribut nicht verwendet, wird die erste Tabellenkopfzeile angezeigt. Siehe auch das Attribut ‚ownheader‘ zu den Formatierungsmöglichkeiten.
ownheader='<ownheader>' [string]
Erlaubt die Gestaltung der ersten Tabellenkopfzeile mit eigenem Text und externen Daten vom Wettbewerb.
Wird das Attribut nicht benutzt oder leer gelassen, wird die Formatierungsdefinition der Einstellungsseite verwendet (Standard: ‚%A%: %N% %R%‘).
%A% = Verband (Association)
%N% = Name des Wettbewerbs (Name of contest)
%R% = Region
%C% = Kategorie (Category)
%G% = Geschlecht (Gender)
%O% = Text vom ownteam Attribut (leer, wenn das ownteam Attribut nicht definiert ist)
Beispiel: „Mein Team 1 – %N%“ oder „%O% – %N%“
breadcrump='<breadcrump>' [0/1]
Zeigt die Breadcrump Navigation von faustball.com in einer zweiten Tabellenzeile.
Wird das Attribut nicht verwendet, wird dieser Bereich nicht angezeigt.
contestlink='<contestlink>' [0/1]
Steuert die Anzeige des Tabellenfußes, der einen Link zum Wettbewerb bei faustball.com oder Infos über die Daten im Cache zeigt.
Wird das Attribut nicht verwendet, wird dieser Bereich angezeigt.
Komplett kann der Shortcode dann so aussehen:
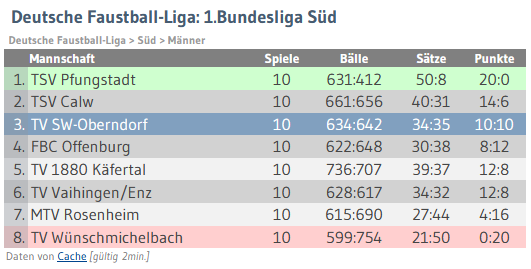
[faustball contest=257 ownteam="TV SW-Oberndorf" ownheader="%O% - %C%, %N%" balls=0 contestlink=0]
Die Ansicht dieses Shortcodes:
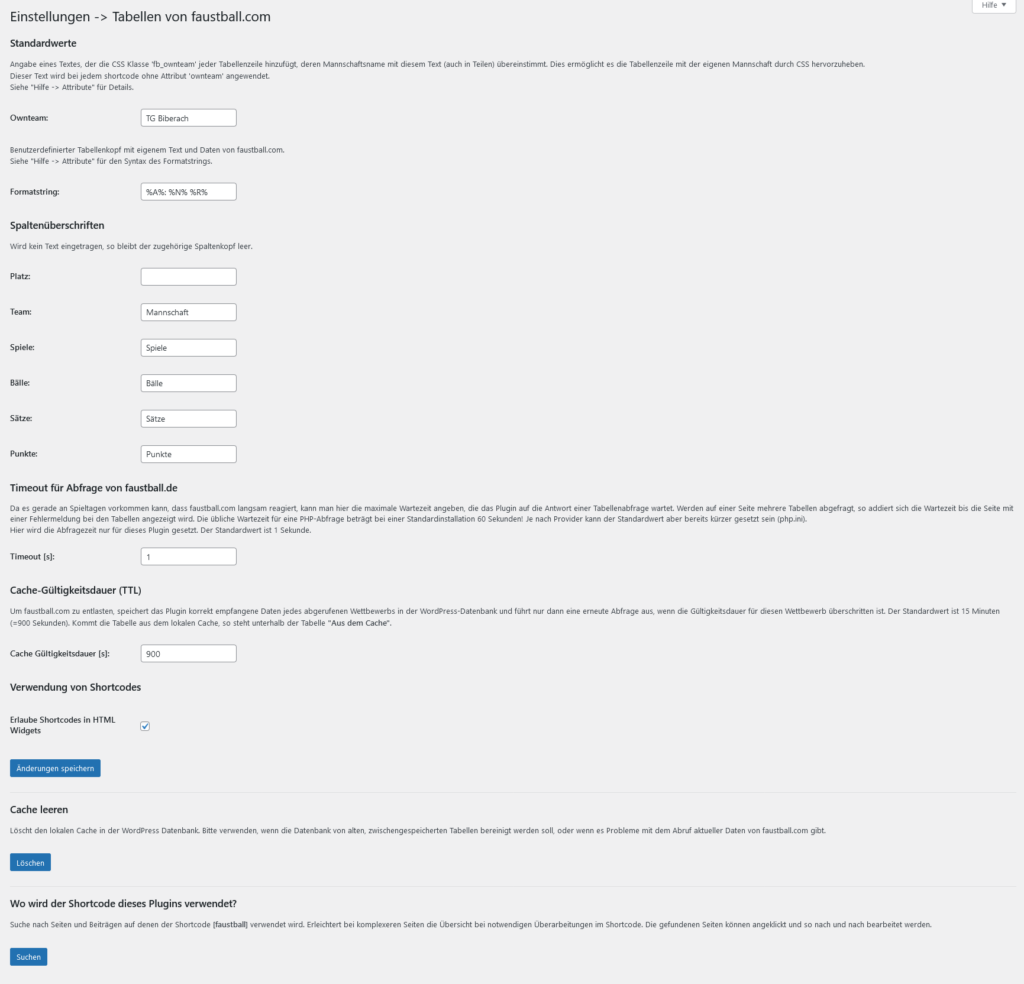
Plugin Einstellungen
Das gesamte Plugin bietet viele Konfigurationsmöglichkeiten. Siehe in der Hilfe auf der Einstellungsseite des Plugins.
Es lässt sich ein Suchtext für die Mannschaft vordefinieren, der bei [faustball] Shortcodes verwendet wird, die das Attribut ownteam=’1′ besitzen.
Mittels eines Formatstrings kann eine individuelle Tabellenkopfzeile (samt externer Daten des Wettbewerbs) erstellt werden.
Die Beschriftung jeder Spaltenkopfzeile kann festgelegt werden (auch leer lassen).
Definition des Timeout, nachdem das Plugin die Abfrage von Tabellendaten abbricht (Standard: 1s).
Der Zeitraum, in dem die zwischengespeicherten Daten im lokalen Cache gültig sind, bis neue Daten von faustball.com abgerufen werden (Standard: 900s).
Aktivierung der Verwendung von Shortcodes in HTML Widgets (Standard: aktiviert).
CSS Beispiel
Hier eine CSS Definiton, die schon viele Möglichkeiten der Gestaltung ausnutzt. Für eine Einführung in CSS-Design empfehle ich die oben genannte Seite unter faustball.com als auch entsprechende CSS-Lernwebseiten, wie w3schools.com.
.display-none {
display: none;
}
.fb_table {
table-layout: auto;
background: #ffffff;
margin-bottom: 5px;
border-spacing: 0px;
max-width: 600px;
line-height: 1.4em;
white-space: nowrap;
}
.fb_table tr,
.fb_table td {
padding: 0.1em 0.15em;
border-left: hidden;
border-right: hidden;
vertical-align: text-top;
}
.fb_table th {
border-right: none;
border-left: none;
padding: 0.2em 0.4em;
}
.fb_header_name {
width: 400px;
color: #475c71;
font-size: 1.1em;
text-align: left;
}
.fb_header_breadcrump {
color: #999;
font-size: 0.5em;
text-align: left;
}
.fb_header_labels th {
color: white;
font-size: 0.8em;
background-color: #808080;
padding: 0.1em 0.1em;
}
.fb_header_team ,
.fb_body_team {
text-align: left;
}
.fb_header_rank,
.fb_body_rank {
text-align: right;
}
.fb_header_matches,
.fb_header_balls,
.fb_header_sets,
.fb_header_points,
.fb_body_matches,
.fb_body_balls,
.fb_body_sets,
.fb_body_points {
text-align: center;
}
.fb_body {
font-size: 0.8em;
}
/* Class for alternating colors in rows */
.fb_body tr:nth-child(even) {
background-color: #d2d2d2;
}
.fb_body tr:nth-child(odd) {
background-color: #f2f2f2;
}
/* Class for highlighting ownteam */
.fb_ownteam:nth-child(even) {
background: #5f85ad !important;
color: white;
}
.fb_ownteam:nth-child(odd) {
background: #81a0bf !important;
color: white;
}
.fb_body_rank {
background-color: #91979f5f;
width: 1.5em;
padding-right: 0.2em !important;
padding-left: 0em !important;
}
.fb_promoted {
background-color: #00ff0030 !important;
}
.fb_relagated {
background-color: #ff000030 !important;
}
.fb_foot {
background: white;
color: grey;
font-size: 50%;
margin-bottom: 25.5px;
}
.fb_foot_contest {
text-align: right;
}
.fb_error {
color: red;
font-style: italic;
font-size: 75%;
text-align: center;
}
Die Definition nutzt die automatische Anwendung auf gerade/ungerade Zeilen um die alternierende Zeilenfarbe zu erzeugen. Das Ganze (odd/even) wurde auch für die ownteam-Zeile angewendet, um hier ebenfalls unterschiedliche Farben ja nach Zeile zu haben. Das „!important“ ist notwendig, damit die CSS Auszeichnung auch angewendet wird, auch wenn sie in der CSS-Hierarchie niedriger ist.
Die Tabelle würde dann so aussehen:
Dieses Plugin bietet keine Möglichkeit eigenes CSS in WordPress einzubinden. Entweder bietet das benutzte Thema schon so eine Möglichkeit im Bereich „Design“, oder nutzt bitte eines der genügend vorhandenen guten Custom CSS Plugins für WordPress.
Download
Seit Version 1.2.2 ist das Plugin bei wordpress.com verfügbar.
Installation
- Plugins -> Installieren -> nach ‚faustball‘ suchen
- das Plugin ‚Tabellen für faustball.de‘ installieren
- Plugin aktivieren
Update
- Über WordPress wie gewohnt aktualisieren
- Beim Update auf V 2.0.0 kann es sein, dass direkt danach die Einstellungsseite des Plugins nicht mehr aufrufbar ist. Das liegt daran, dass sich der Name der aufzurufenden Datei geändert hat. Einfach mit „F5“ die komplette WordPress Seite neu laden, dann stimmt der Link im Menu „Einstellungen“ wieder.
- Durch ein Update auf V 2.0.0 werden die neuen Optionen in der Datenbank leider nicht mit den Standardwerten befüllt. Wer diese nicht händisch eintragen will, muss das Plugin einfach deaktivieren / deinstallieren und wieder installieren / aktivieren. Dadurch werden die Plugin-Optionen gelöscht und neu gesetzt.
History
2.0.0 (27.04.2021)
- Plugin Code komplett überarbeitet
- Änderung: Datenquelle auf faustball.com
- Änderung: Datenabruf per JSON Rohdaten von faustball.com
- Hinzugefügt: Plugin-spezifische user agent Kennung
- Entfernt: HTML Purifier (Nicht mehr benötigt für JSON-Rohdaten / Eingaben werden jetzt durch PHP-Filter bereinigt
- Hinzugefügt: Shortcode Attribut header (Verwendung neuer Daten aus JSON)
- Hinzugefügt: Option, um eine eigene Kopfzeile mit eigenem Text und Daten von faustball.com zu definieren
- Hinzugefügt: breadcrump Shortcode Attribut (verwendet die neuen Daten vom JSON)
- Hinzugefügt: contestlink Shortcode Attribut (verwendet die neuen Daten vom JSON)
- Hinzugefügt: Option, um Shortcodes in HTML Widgets zu erlauben
- Bugfix: Zeit bis gecachte Daten ungültig werden, wird nicht mehr aktualisiert beim Laden von gecachten Daten
- Änderung: Hilfe Intergration. Verwendet jetzt den Standard für die WordPress-Hilfe Position (siehe Hilfe-Tab in der oberen rechten Ecke der Einstellungsseite)
1.3.3 (05.04.2021)
- Übersetzung erweitert
1.3.2
- Meldung für „Cache gelöscht“ hinzugefügt
- Texte für Übersetzung vorbereitet
- Erste Version, die als „stable“ und mit einem „Tag“ gekennzeichnet ist
1.3.1
- Daten des lokalen Cache können gelöscht werden
1.3.0
- Bot/Crawler/Spider Erkennung: kein Abruf von Tabellen (Reduzierung der Serverlast auf faustball.de)
- Lokales Caching von Tabellen mit konfigurierbarer TTL (Reduzierung der Serverlast auf faustball.de)
- Update auf HTML Purifier 4.13.0
1.2.4
- Bugfix UTF‑8 Encoding (fehlende Umlaute)
1.2.3
- Update auf HTML Purifier 4.12.0
1.2.2
- Veröffentlichung bei wordpress.com
- Kleine Änderungen in readme.txt
1.2.0
- Namensänderung um bei wordpress.com akzeptiert zu werden
- Konfigurierbares Timeout für Abfrage von faustball.de eingefügt
- verbesserte Fehlermeldungen
1.1.0
- HTML Cleanup über HTMLPurifier
- Einstellungen zu eigenen Spaltenüberschriften
1.0.0
- Erste Version
Technische Details
Das Plugin speichert seine Einstellungen und die Cache-Daten in der WordPress Tabelle „options“. Je nach Installation kann vor diesem Tabellennamen noch ein Präfix stehen!
Mein Plugin benutzt für alle seine Datensätze in dieser Tabelle das Präfix „faustball_de_“ für den option_name. Um also alle Einträge zu finden, kann man, z.B. über den phpMyAdmin Zugang seines Webhosters, folgende SQL-Abfrage ausführen:
SELECT * FROM options where option_name like "faustball\_de\_%"
Alle Daten im Cache bekommt man über:
SELECT * FROM options where option_name like "faustball\_de\_cache\_%"
Hinweis: Ein „_“ steht in einer SQL-Abfrage für ein beliebiges Zeichen (ähnlich dem „?“ in anderen Suchen). Daher muss das Zeichen „escaped“ werden, damit man spezfisch danach suchen kann „\_“.
Kontakt und Fragen über plugins@docollipics.de